I’ve been using home automation as type of morning wake-up alarm for several years, but always found the scheduling to be cumbersome. In most home automation systems you need to rely on motion detection (what if I just got up to use the restroom, but am headed back to bed?) or timer events (what if I need to wake up early one day and not the next?). When I moved my home automation over to SmartThings with IFTTT integration I could see an easier way to accomplish this.
Smart Alarm Clock
My “smart” alarm clock uses a combination of services and devices to accomplish the following things:
- Read my calendar to know when my morning wake up should occur (but only if I’m home).
- Turn off my white noise machine and change the SmartThings mode from Night to Home
- Play the weather report (text to speech) on a Sonos speaker, and then play a local radio station
- Has the ability to trigger other SmartThings items during the change from Morning to Home (e.g. turn on lights, switches, etc).
Devices Used
For my smart alarm clock I’m using several different physical devices:
- SmartThings home automation hub
- White noise machine – Marsona TSCI-330 in my case
- GE Zwave outlet (connected to SmartThings) which turns the white noise machine on and off
- Sonos speaker (Play:1)

Services Used
Want to see how it works? In order to have everything work together I’m using several services:
- Google Calendar
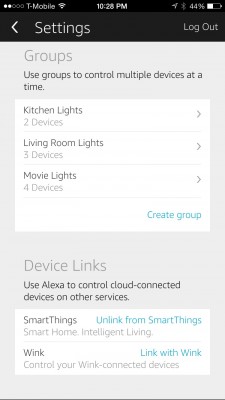
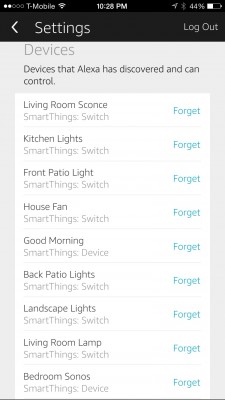
- SmartThings
- IFTTT with the SmartThings and GCal channels activated
How To
Want to know how it works? I’ll describe exactly how I’ve configured these devices and services to work together:
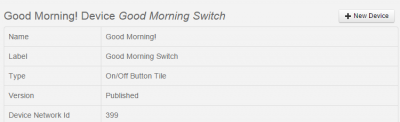
Create a virtual switch
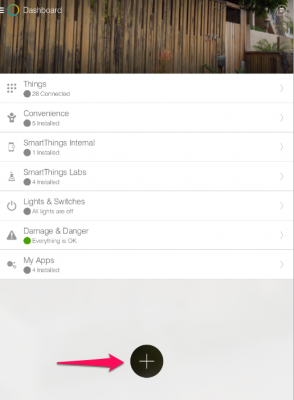
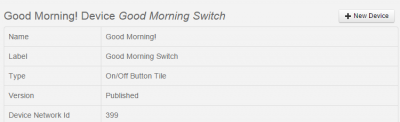
The creation of a virtual switch will give us a reference point for connecting other SmartApps in the SmartThings system, as well as externally via IFTTT. In order to create a virtual switch you will need to request access at ide.smartthings.com. After requesting developer access, select My Devices and create a new device. For the name and label, use something descriptive like “Good Morning Switch”. Set the Type as On/Off Button Tile. You will also be asked to give a device network id, enter a large number as to not interfere with existing devices (I used 399).

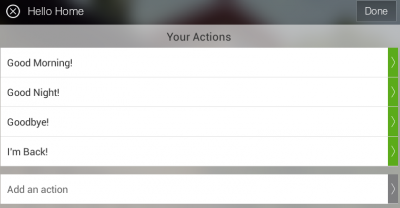
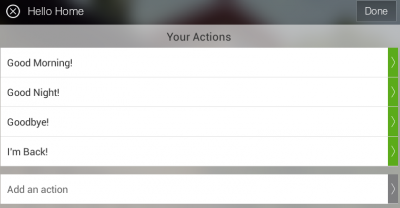
Set actions for SmartThings Phrases
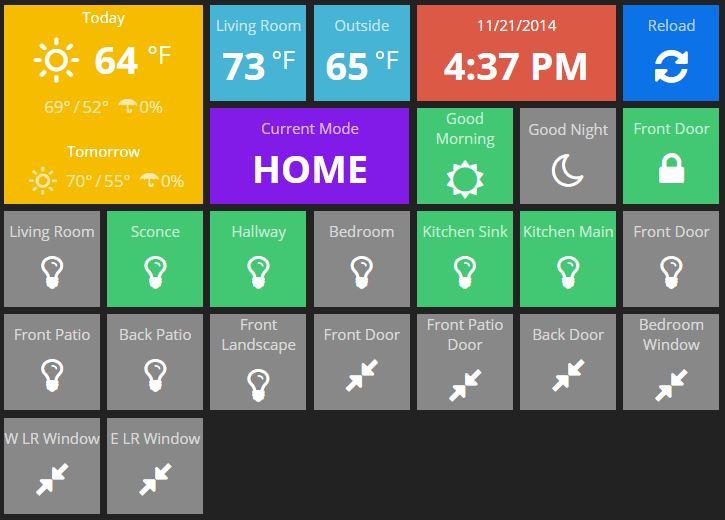
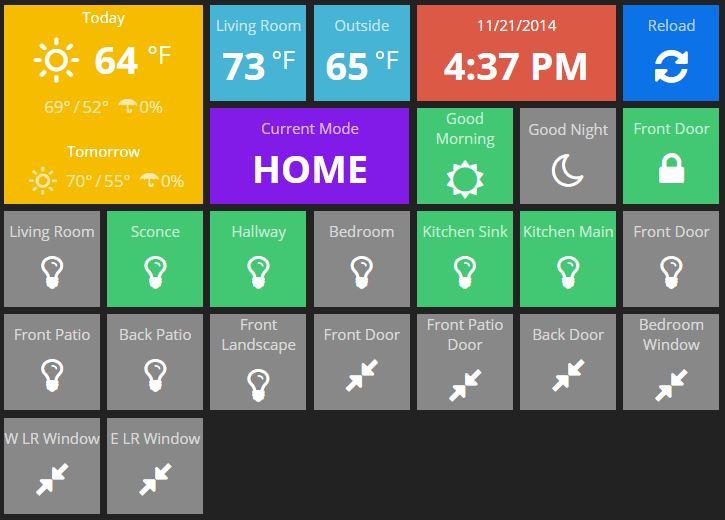
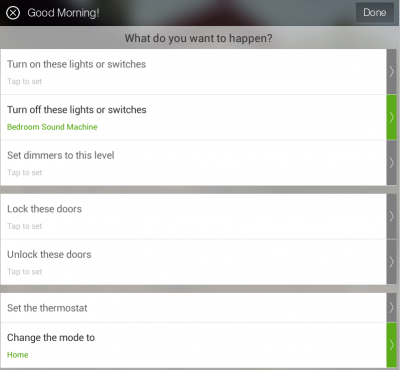
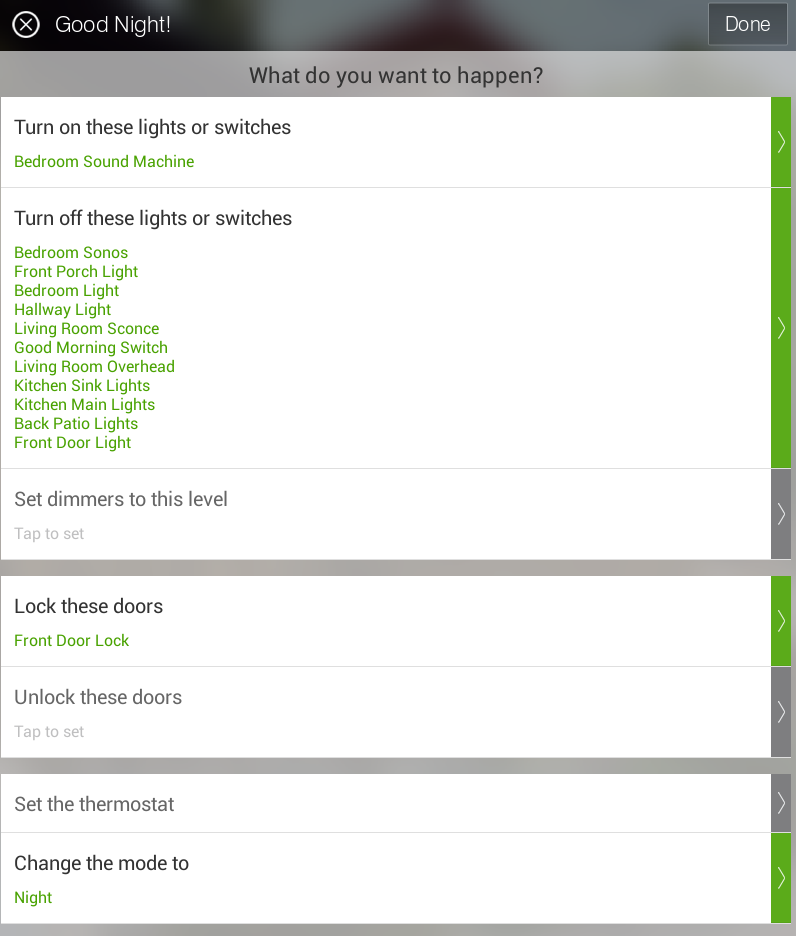
SmartThings has several built-in phrases (Good Morning! Good Night! Goodbye! I’m Back!) which can control devices as well as the mode of the home hub (home, away, night). In this case, we will be using the Good Night! phrase when we go to bed, and the Good Morning! phrase when we want to wake up in the morning. I’m going to make some adjustments to the actions performed when these phrases are sent to SmartThings.

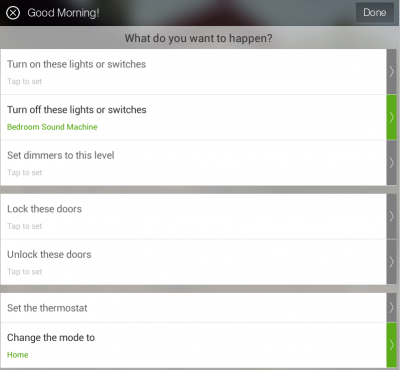
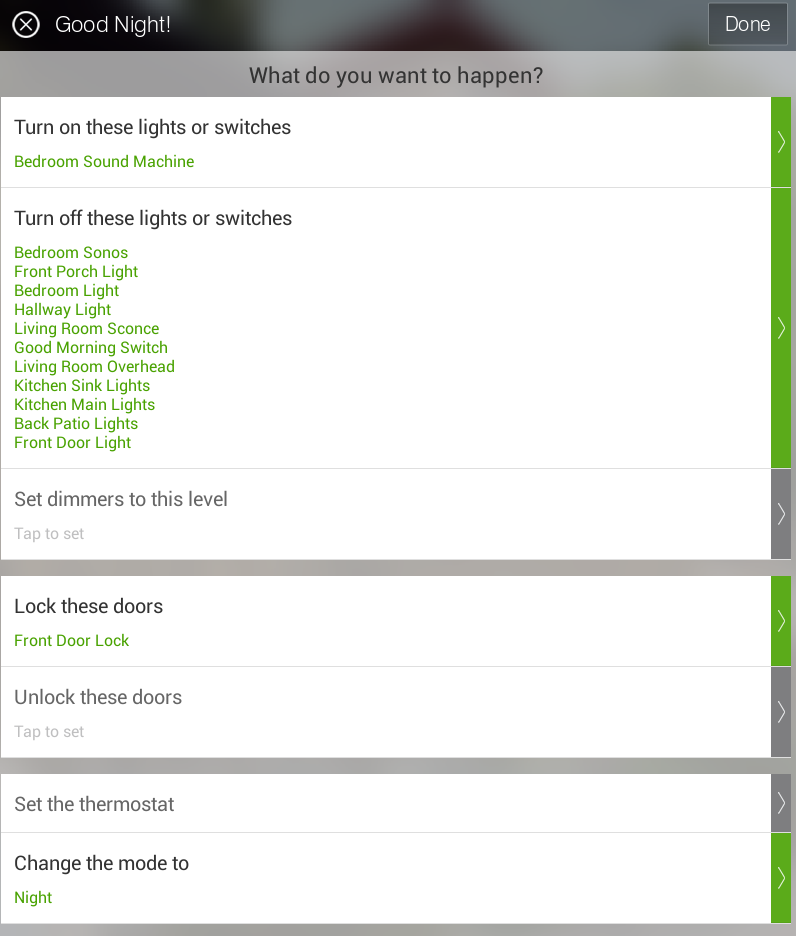
For the Good Morning! phrase, I’ve added one additional step – turn off the while noise machine that we run while sleeping. This could of course include any other devices you may have which you want to run when you wake up – turn on the coffee machine, the bedroom lights, etc. For the Good Night! phrase I have it already making sure the front door is locked and the lights are all out. I’ve further modified this phrase to have it turn on the sound machine via the zwave switch and turn off the Good Morning Switch. This last detail about turning off the Good Morning Switch may not make sense until the next step.


Set the switch to change SmartThings modes by using Hello Home Phrases
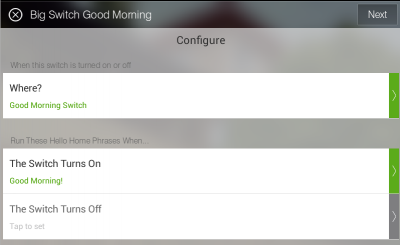
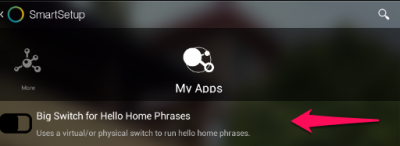
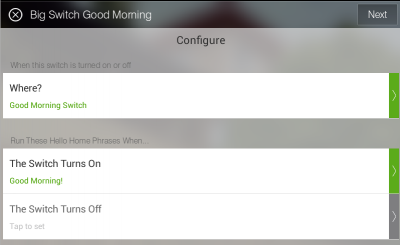
We want the virtual switch created in the first step to trigger the phrase for “Good Morning!”. To do this, we will need to install an app in SmartThings named “Big Switch for Hello Home Phrases“.
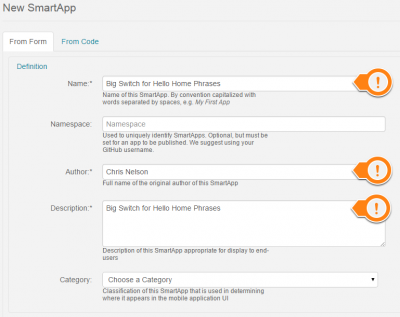
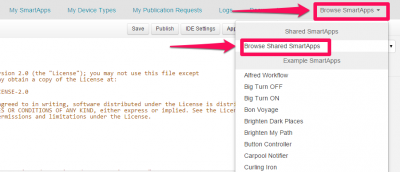
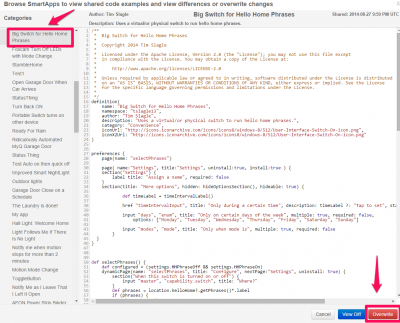
Big Switch for Hello Home Phrases is an app created by tslagle13 for the SmartThings community, and is not available in SmartThings by default. In order to use this app, you will need to add it manually. I’ve created a guide on how to do that here: Add Community Created SmartApps to SmartThings. Some additional information about app creation can be found here: Writing your first SmartApp.
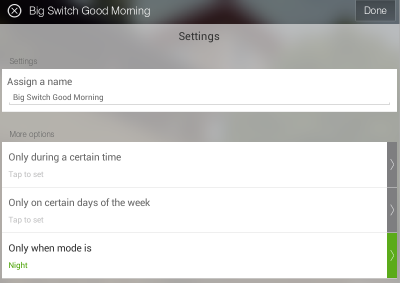
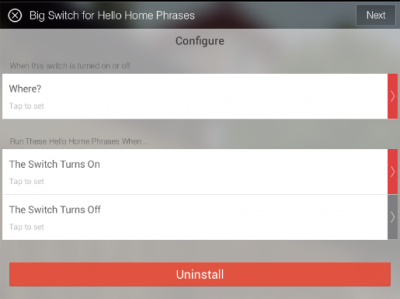
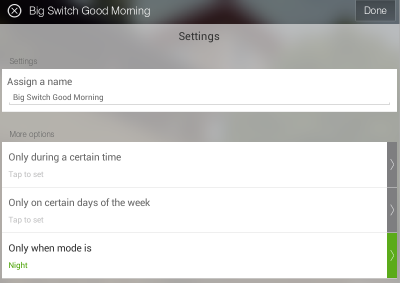
After the app has been added, you can configure a new instance of it in the SmartThings app. I’ve configured this app to turn on the Good Morning! phrase when the Good Morning Switch is turned on. As I’m using this for morning wake-ups, I’m only going to have it happen when the switch is turned on, and only if the mode is Night. I’ve limited the switch to only work in this way because I only want the switch to trigger once per day (and is only reset when the Good Night! phrase is used), and I don’t want it to trigger when I’m not home (SmartThings mode would be set to Away automatically by phone geo-fencing).


Add Sonos Weather Speech to Text and Play a Radio Station
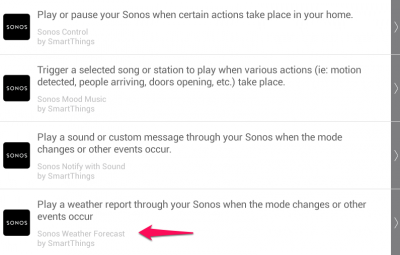
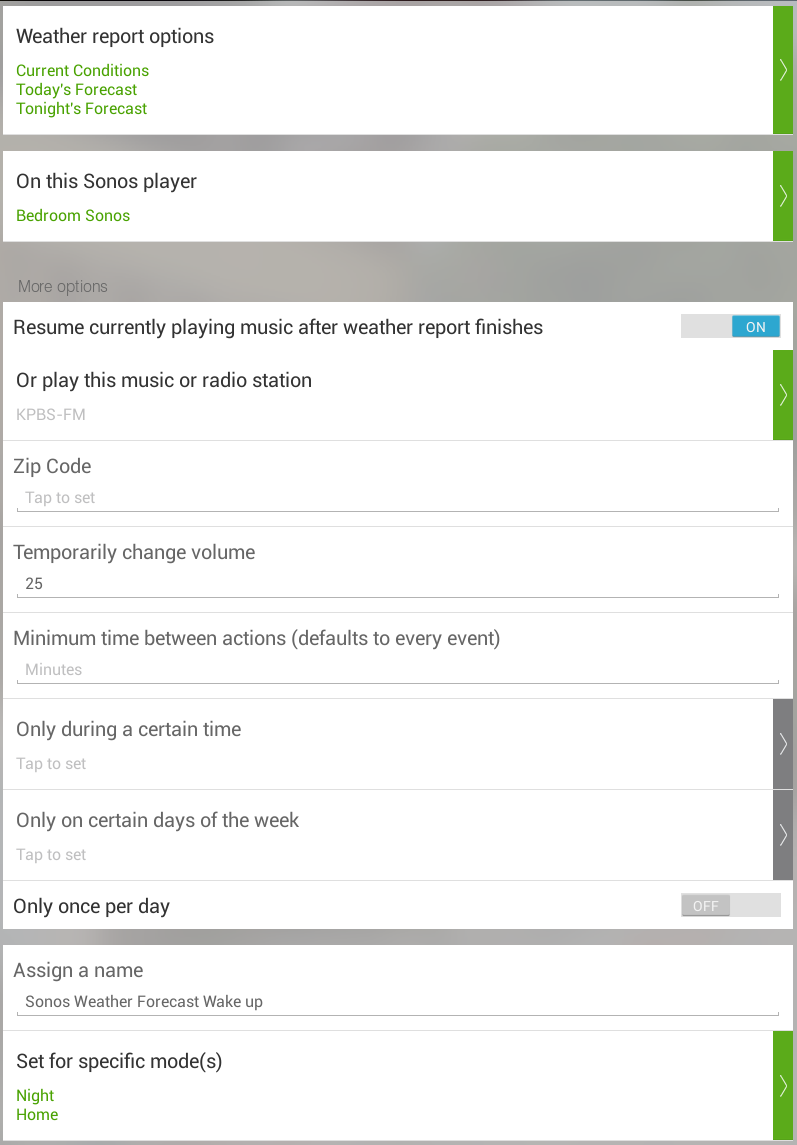
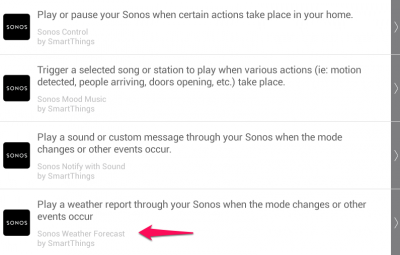
I want the Sonos to play a weather report, and then a local radio station. To do this, I need to select one of the Sonos SmartApps from the SmartThings Labs area of the SmartSetup.

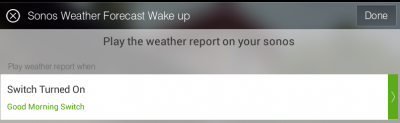
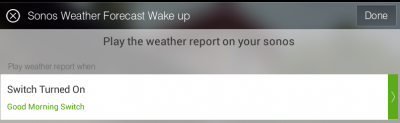
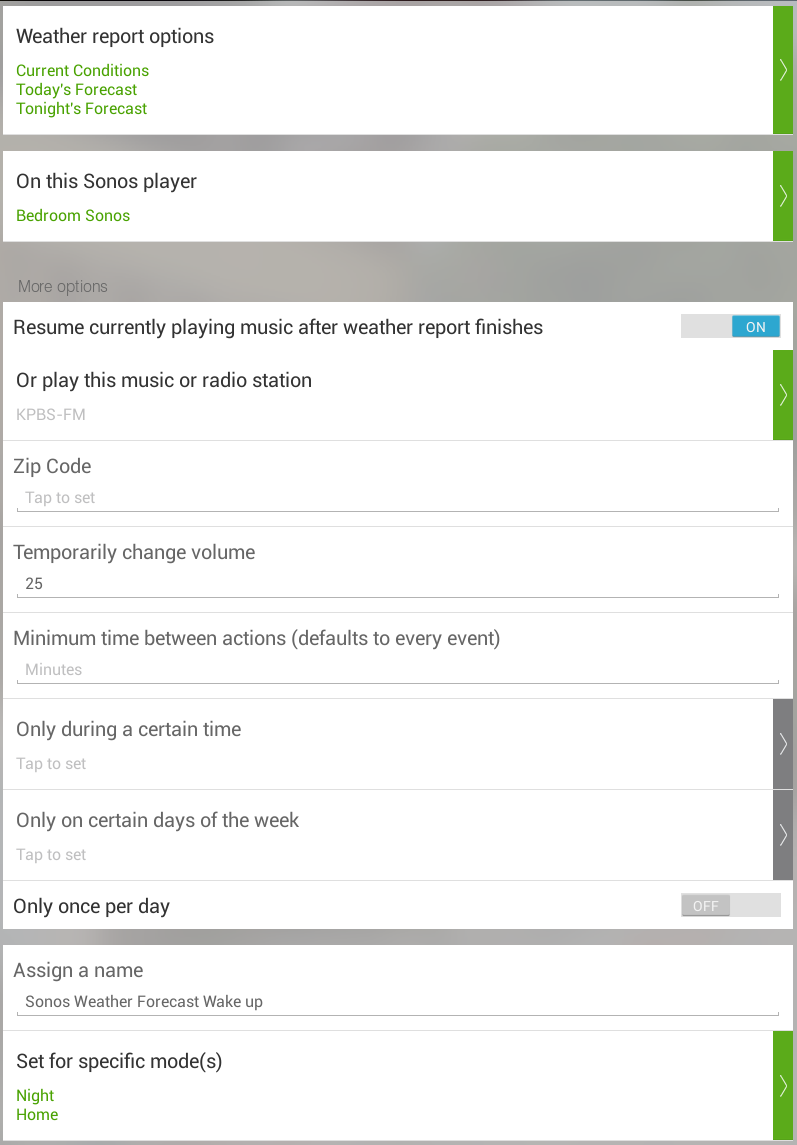
After the app has been selected, we can begin to configure it. The first item is to set the trigger event. The app supports a lot of different options, but we are going to use the virtual switch created earlier as the trigger for this app. Once triggered I’ve configured the app to play the weather for our zipcode, and then a local radio station at 25% volume.


Automate the Schedule with IFTTT and Google Calendar
At this point we have the Good Night! phrase turning on the sound machine and the Good Morning Switch turning the sound machine off and triggering the weather report & radio. Now it is time to automate it to trigger from events configured in my Google Calendar. To do this, I’m using a service named IFTTT (If This Then That) to talk to both GCal and SmartThings. Once you create an account, you will need to activate the Google Calendar & SmartThings channels on IFTTT. For the SmartThings channel you will also need to allow IFTTT access to the Good Morning Switch.

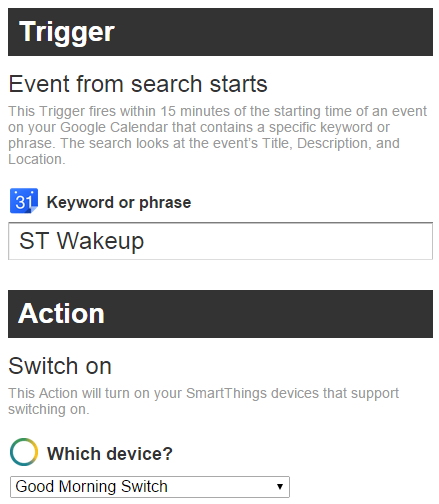
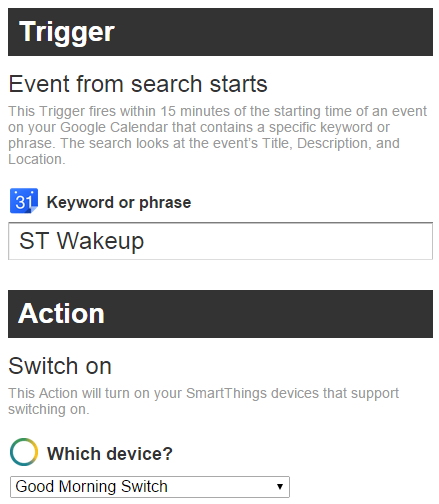
After the channels have been created, you can create a new recipe. Select Google Calendar as the Trigger starting point, and choose Event From Search Starts. There, pick a phrase you want to use to label the time slot you want to wake up which will not also be used by other events. In my case, I’ve used “ST Wakeup” as my search phrase. Note that the event will trigger approximately 15 minutes before the event start. So that means if you want to wake up at 8 AM, you will need to create your event to start at 8:15 AM. Next select SmartThings as the action for the trigger. You should be able to select Switch On and choose the Good Morning Switch from the drop-down.

All done
After the IFTTT integration has been completed, you only need to do the following to make use of the logic created:
- Create named calendar events on your Google Calendar, 15 minutes after the time you want them to trigger (I’ve created repeating events on my calendar, can edit or delete single days if needed).
- Use the Good Night! phrase when you go to bed
The beauty of using SmartThings and IFTTT is all of the other possibilities. For example, perhaps you are using a sleep tracker which integrates into IFTTT, you could have it trigger the wakeup routine instead of a calendar event.
Additional Considerations
There is one way to simplify the above workflow – have Sonos provide the whitenoise as well. I looked into this but didn’t pursue it much further as I already had a device that was working fine. There don’t seem to be any white noise streams available for the sonos, but you could try streaming/direct playing a dedicated file hosted on Amazon S3 or something similar. I started this, but gave up when the creation of a seemless 10 hour white noise MP3 looked a bit more complicated than I was expecting.
One other way to simplify things is to have a physical button or remote trigger the Good Night! phrase, rather than selecting it from the app on our phones. Thus far it hasn’t seemed worth it, as we usually have phones or ipads handy before we go to bed, but it might be worth looking into at some point.